:heart: React
Ontology, taxonomy, choreography
October 07, 2019
A way to think about Information Architecture in React terms.
What is Information Architecture, and what is not?
We all think we know what Information Architecture is — so why the question?
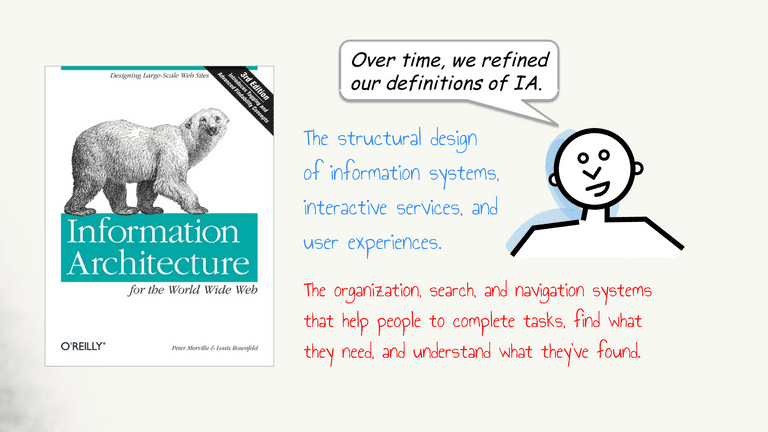
Wikipedia has 9 definitions for this term. Choosing the ones related to web / app design we have:
- The art and science of organizing and labeling web sites, intranets, online communities, and software to support findability and usability.
- The combination of organization, labeling, search and navigation systems within websites and intranets.
- The practice of organizing the information / content / functionality of a web site so that it presents the best user experience it can, with information and services being easily usable and findable (as applied to web design and development).
These definitions relate to keywords specific to UX design — usability, experience — yet there is a clear differentiation between IA and UX:
- Information Architecture concerns structure.
- User Experience concerns emotion.
Let’s analyze further Information Architecture by the means of structure.
Architects of understanding
The term IA was born together with the web and evolved with mobile devices and apps.
Peter Morville, an Information Architecture icon, captures perfectly these moments:

… and concludes with a statement where — again — UX is removed:

Here we are in the business of understanding: understanding the problem and understanding how people can best solve the problem — in an interactive space.
Information Architecture now has a shape. It’s about modeling problem structure and modeling user behavior with the help of user interfaces.
Structure and behavior
Dan Klyn has a clear take on how to model structure and behavior in user interfaces: with ontology, taxonomy and choreography.
Simplified to this point — the tasks of an Information Architect are clear:
- Reduce, limit the complexity of the problem.
- Organize the information about the problem into data.
- Define data entities, the properties of entities, and the relations between.
- Organize entities into hierarchies, maps and views.
- Design the sequences of movement between the elements above.
Ontology, taxonomy, choreography and React
Finally we can put React in context with Information Architecture giving developers and UI/UX designers a bigger picture and a shared vocabulary.
Ontology, taxonomy and choreography can act as the boundary between these two different disciplines.
|------------| |------------| |--------------|
| Ontology | | Taxonomy | | Choreography | UI/UX ▲
|------------| |------------| |--------------| -----------
| Data | | Sitemap | | Events | UI/UX + Dev
|------------| |------------| |--------------| -----------
| | | Dev ▼
| | |
▼ ▼ ▼
|------------| |------------| |--------------|
| GraphQL | | Router | | State |
|------------| |------------| |--------------|
| | |
| | |
▼ ▼ ▼
|----------------------------------------------------|
| React Components |
|----------------------------------------------------| Resources
To React with best practices. Written by @metamn.