:heart: React
Updating a WordPress theme to React
August 14, 2019
Get a SPA on a headless WordPress!
The problem
What if you have to update an old WordPress theme to React? And your only option for deployment is to upload a new theme in the WordPress dashboard?
No static site generation with Gatsby and no server side rendering with Next.
What left is create-react-app which builds a Single Page Application. More exactly create-react-wptheme which adapts create-react-app to WordPress.
create-react-wptheme
create-react-wptheme replaces the Webpack dev server coming with create-react-app with a WordPress dev server. That makes developing React themes as easy as developing any other React applications.
Deploying the theme is also made easy: you just build it and upload it to WordPress. That’s all.
The overall experience is very smooth. So smooth there is nothing to learn about. Big kudos to @devloco, the unknown code artist.
WPGraphQL
WPGraphQL and the accompanying WPGraphiQL IDE plugins are in the same way fantastic tools.
They replace WordPress template files and tags and the most part of the WordPress API. You won’t need none of these old artifacts.
You won’t write PHP code anymore and all theme files will be generated for you except functions.php in case you’ll want to extend WPGraphQL.
Documentation
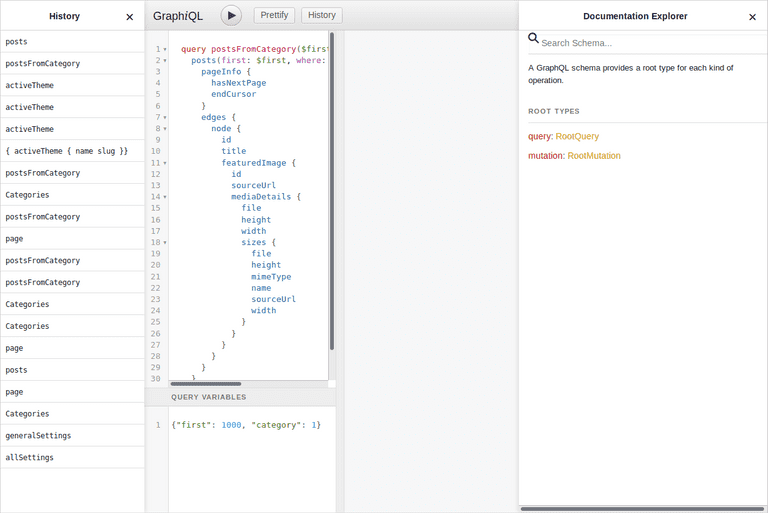
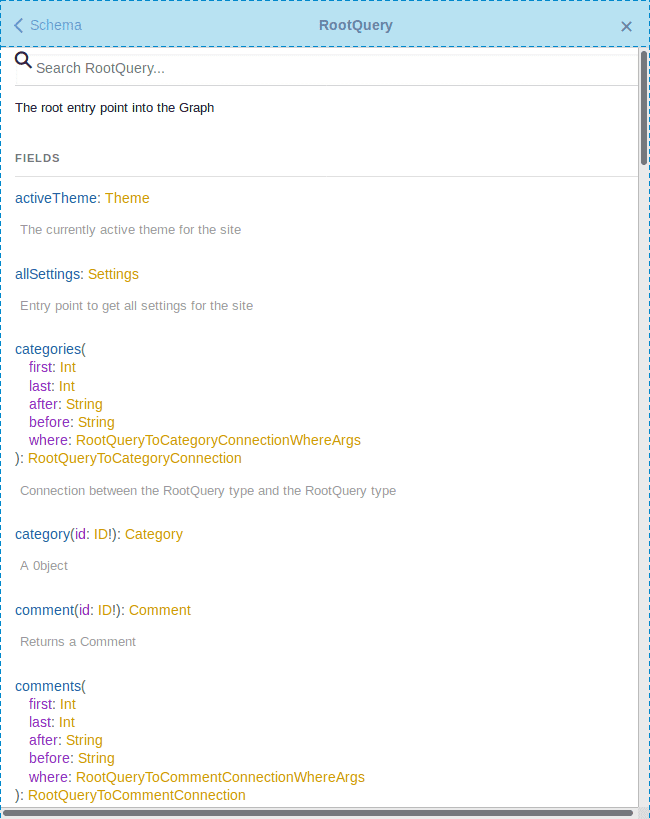
Creating themes with GraphQL is documented in the WPGraphiQL plugin. Which is also serving as a live testbed for all database operations.
It feels refreshing to read the docs next to the live code editor. It’s all in one screen — without the need to fire up webpages and search for results.
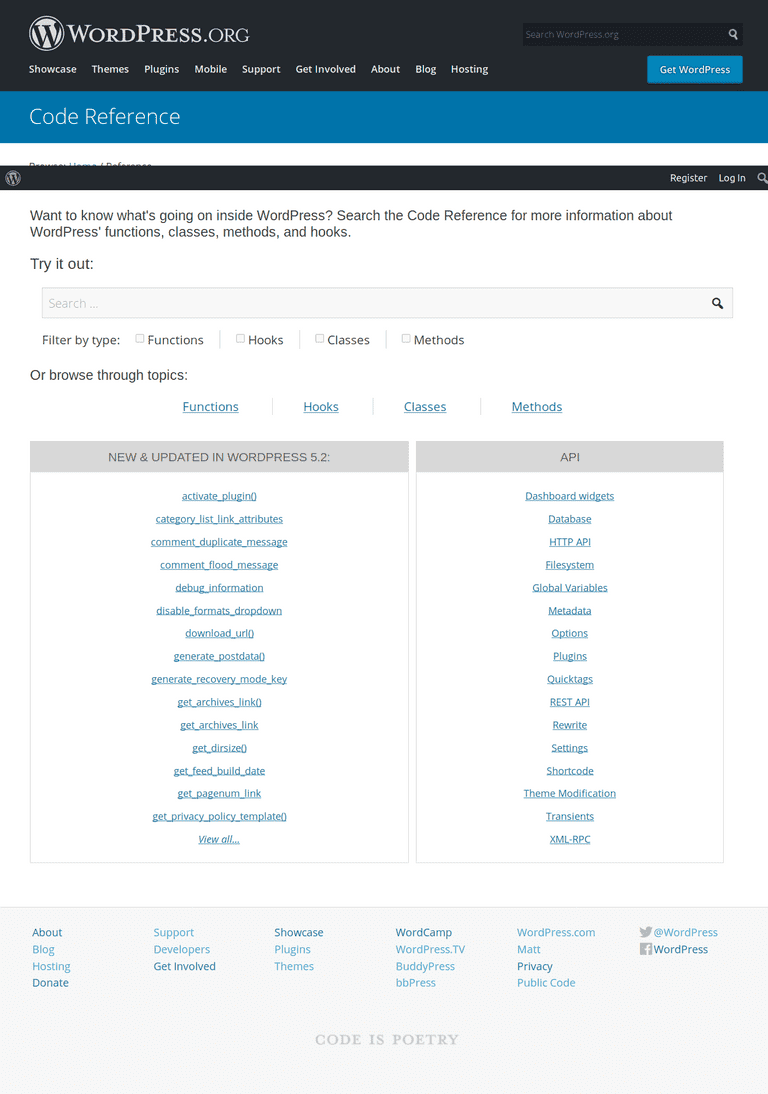
I’ve found the GraphQL API documentation more useful than the original WordPress documentation. Better navigation, less verbose but straight to the point for a quick lookup and even for a deep dive.
vs.
Experience
Creating the first theme with GraphQL felt in the same way natural like creating themes the classic way.
In fact it was a more delightful experience.
It was fun to (re)implement the get_categories() / get_category_link() PHP functions in React and observe this app needs no more from the whole category API.
That makes to feel how light the app is compared to the old approach when no one knew what goes on under the hood and how many functions are called down the stack to perform a simple operation.
Ecosystem
It’s amazing how fast WPGraphQL managed to become the headless part of WordPress.
Integrations with Advanced Custom Fields, WooCommerce and Gutenberg shows the community is taking care of migrating all interesting parts of the old ecosystem to the new one.
Recently the WPGraphQL creator was backed up by Gatsby to support further developments. These are signs of a healthy direction for the project.
Summary
Due to these two fantastic open source contributions WordPress is now ready for simple React theming using the Single Page Application (SPA) paradigm.
SPAs don’t really support multiple URLs and are ideal only for small projects like marketing sites and portfolios.
When more needed — real URLS, server side rendering, static site generation — one has to simply replace create-react-wptheme with another service like Gatsby or Next.
All existing React and WPGraphQL code stays the same and it can be reused.
Resources
To React with best practices. Written by @metamn.